网站改版成功的第一步:从做好一份竞品分析开始
这段时间一直在做公司官网的改版,感慨太多,一是公司官网的风格老旧,属于2015年流行的设计风格,二是领导一直追求外国网站简约大气的风格,类似airbnb官网。
然鹅,公司做的是云计算产品,跟airbnb这样亲民友好的网站八竿子打不着一块,所以,做好一份竞品分析,既能体现自己的专业度,又能让不懂云计算产品的设计师找着门路,还能让领导信服,多么一箭三雕的事啊。
当然,其他公司其他产品也同样适用。下面进入正题。
一、选择准备分析的竞品
怎么选?跟公司产品相仿的,行业类认可的,用户量大的,中国的,外国的,国际的,统统需要有,当然也得挑几个小公司的。
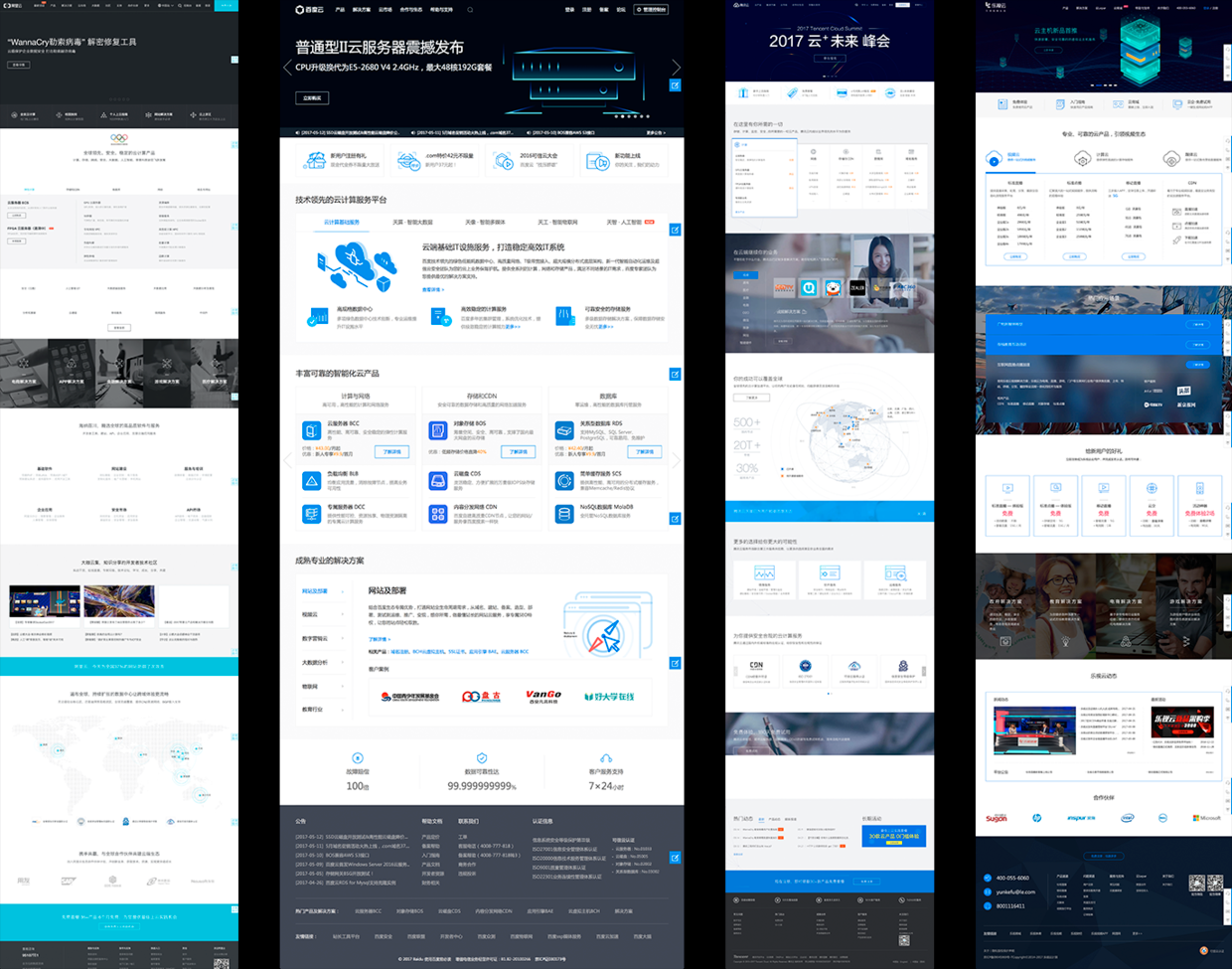
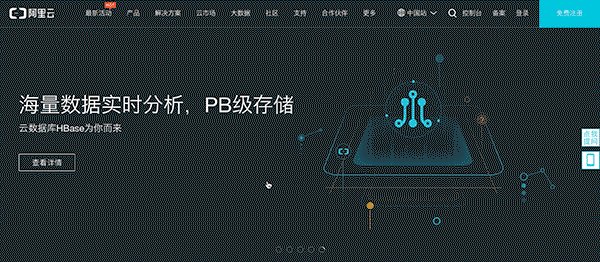
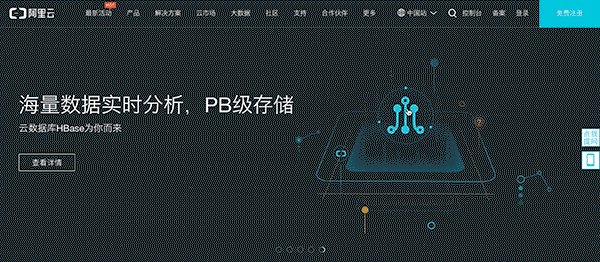
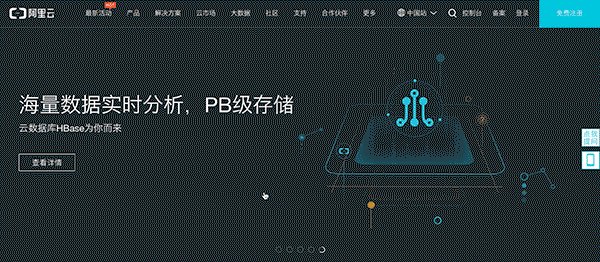
不查不知道,一查吓一跳。光是云计算领域,大大小小的产品竟然有近30个,最后筛选至10个。因为国内的云产品(阿里、腾讯、百度、美团、乐视...)从视觉上看都是大同小异的,设计小组一致认为还是阿里爸爸最牛B,所以只保留了阿里云。(对比一下下面的四个网站,是不是把色调统一一下,就分不清谁是谁了呢~)

二、确定需要分析的方向
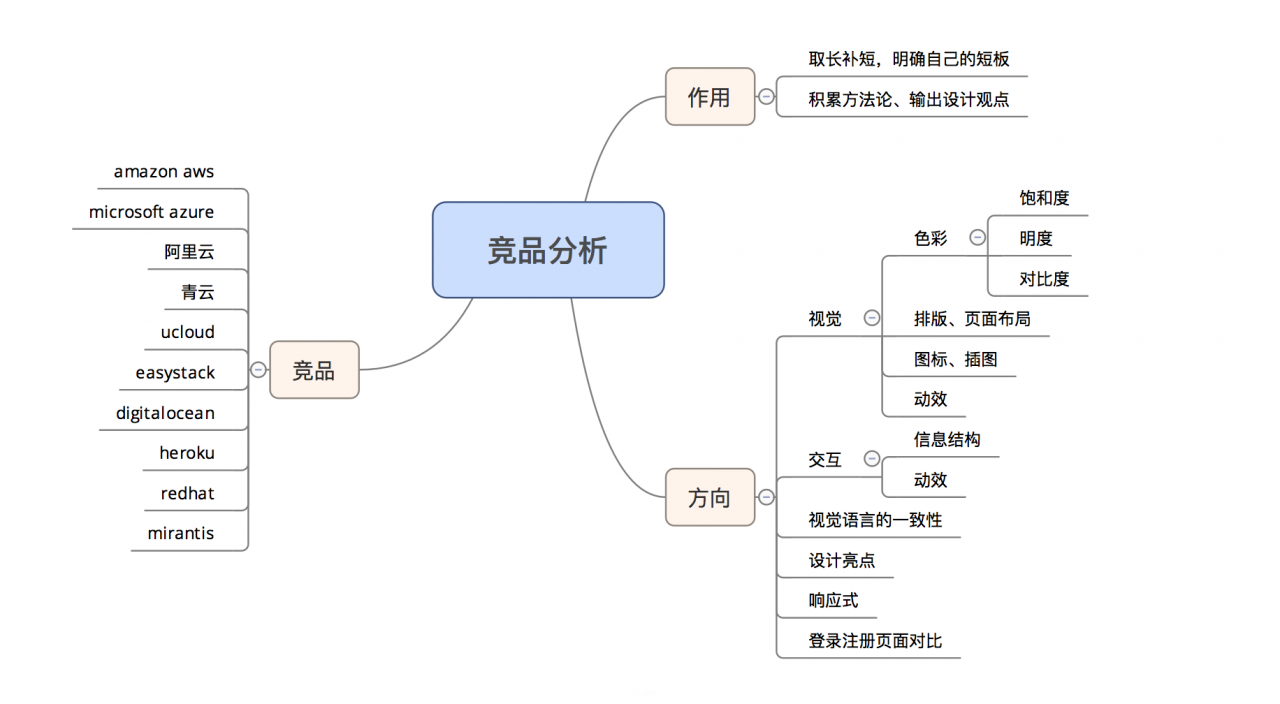
从视觉角度做竞品分析,大方向有两个,一个是视觉,一个是交互。视觉细分为色彩、排版和页面布局、图标和插图;交互主要指动效和信息架构。
重点需要归纳出一个网站是否做到了统一视觉语言,设计亮点在哪,以及是否为响应式网站。

竞品和方向确定好之后,就可以开始做ppt啦。
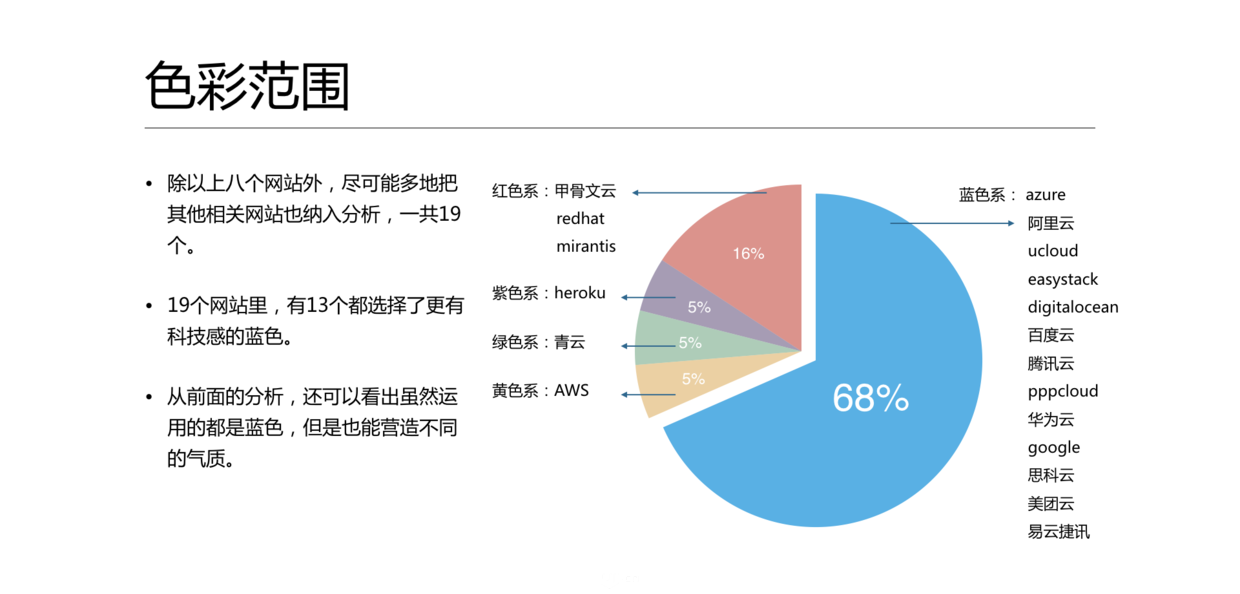
三、视觉——色彩
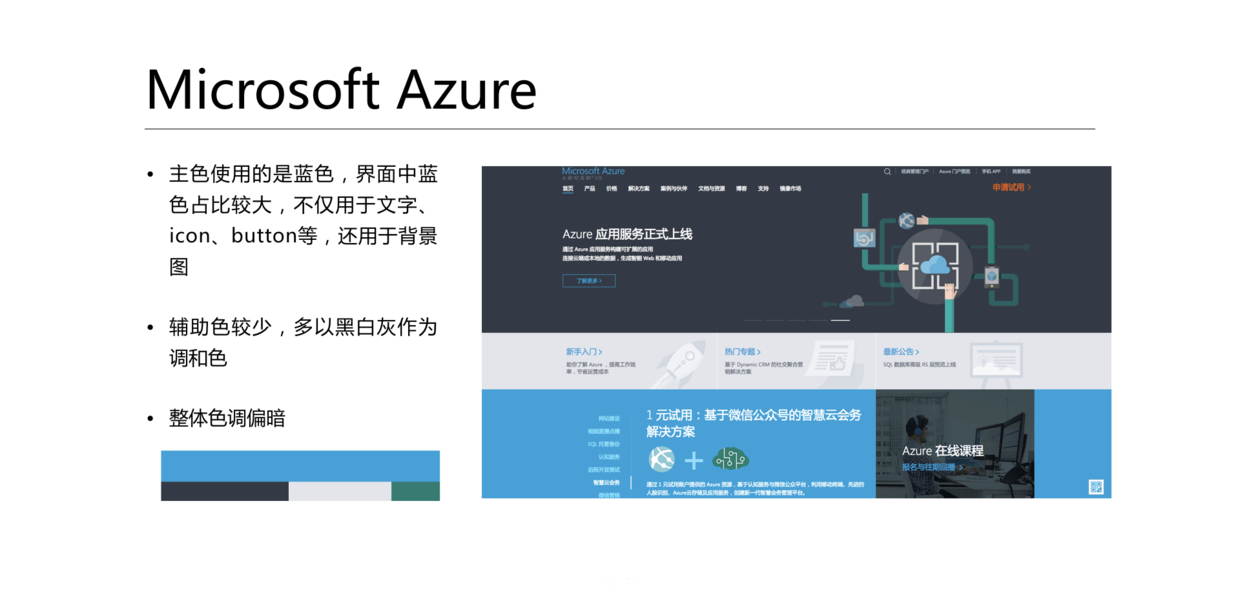
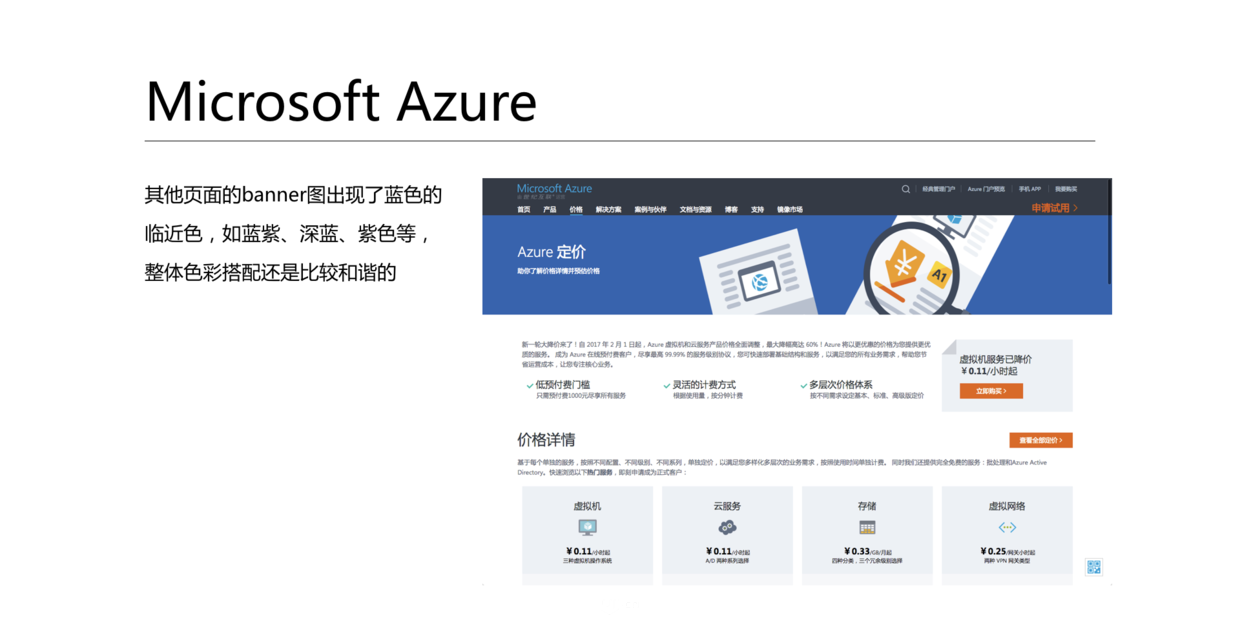
色彩的分析需要从:主色、辅助色、调和色(黑百灰)、整体色调(暗或明)、色彩一致性,这几个方面去考虑。当然别忘了把自己的网站也放进分析里。


最后,总结一下同类产品官网的常用配色和色彩范围,用数据告诉领导,你为什么要用蓝色。

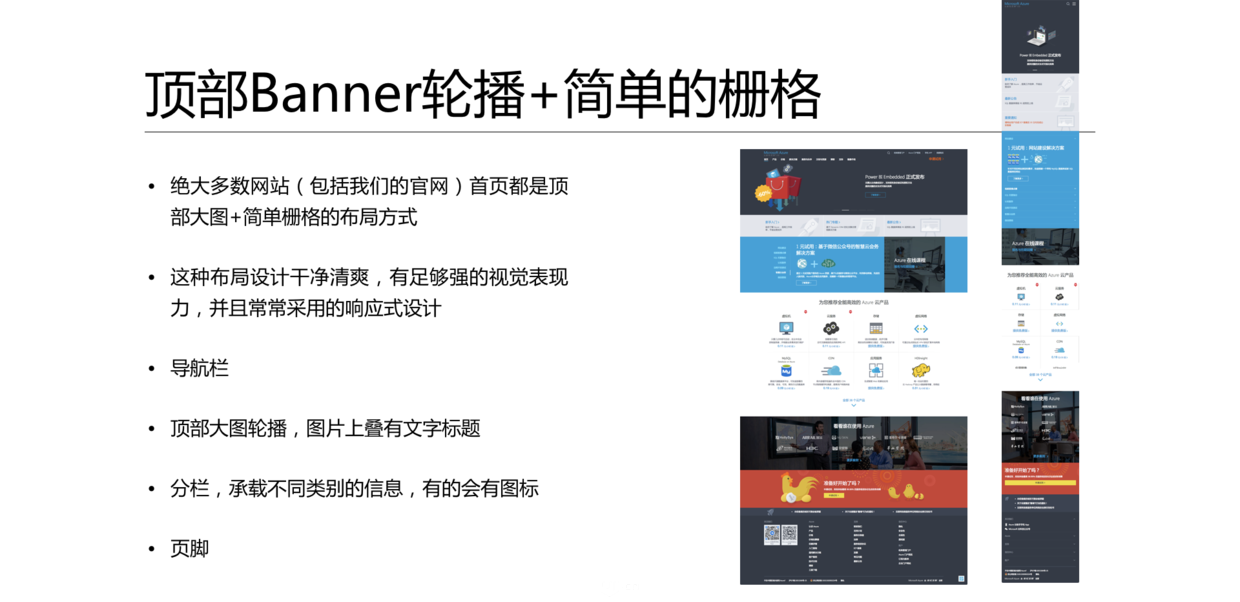
四、视觉——页面布局
一个官网的页面至少20页,全部分析的工作量太大,且没有必要。所以挑重要的:首页、导航、产品介绍页.....即可。记得归纳总结设计要点。


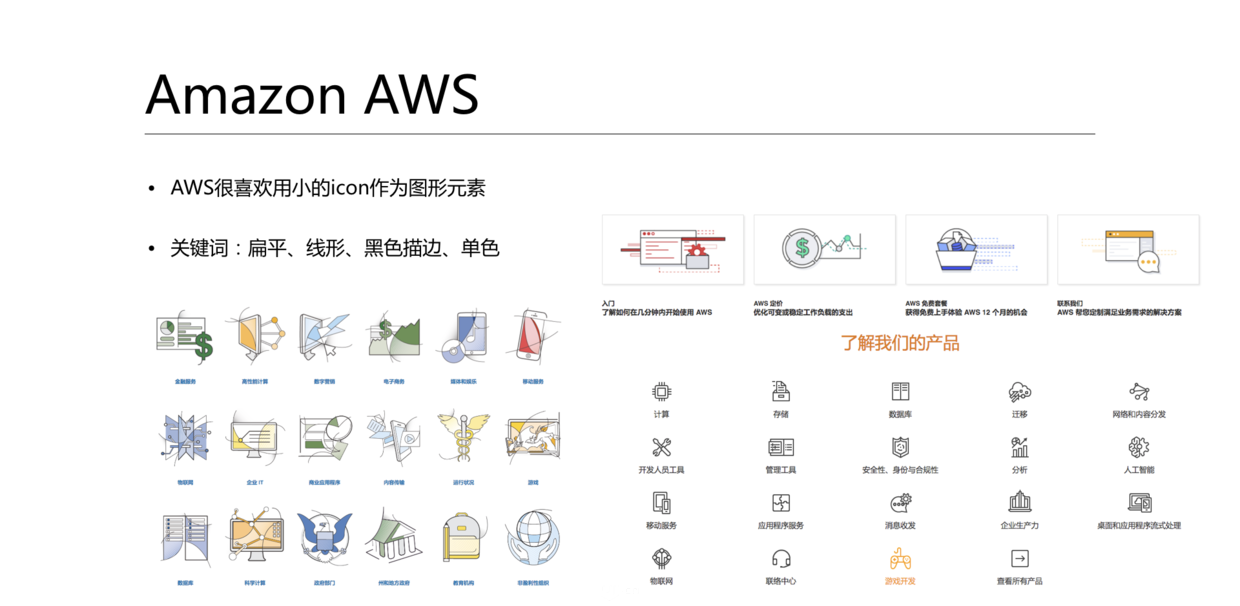
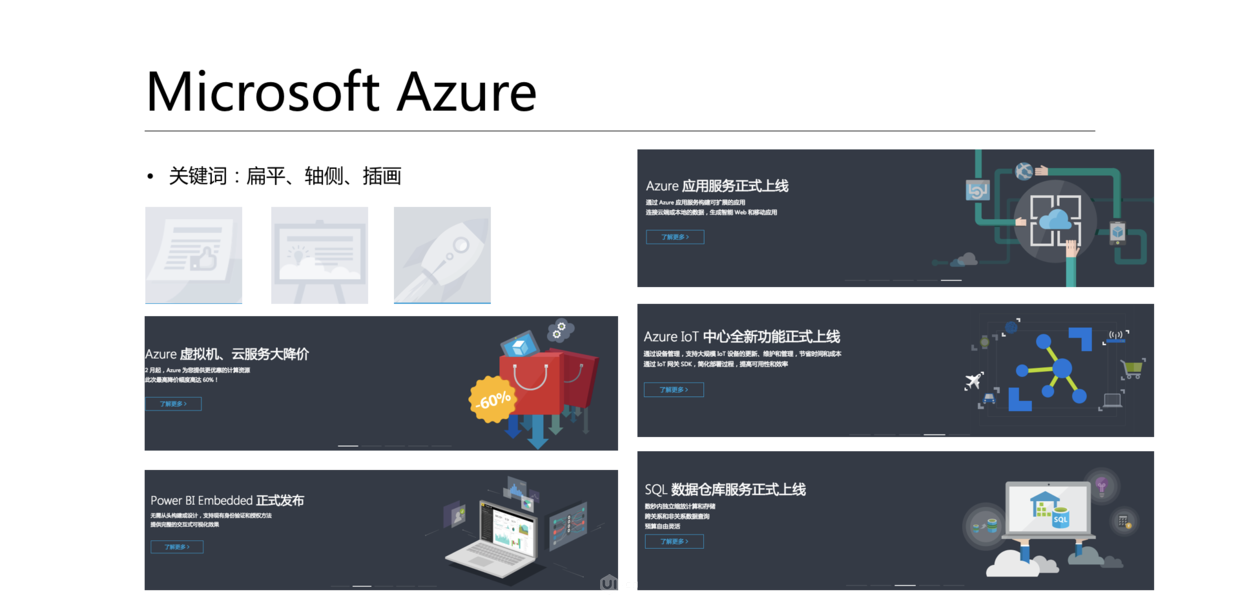
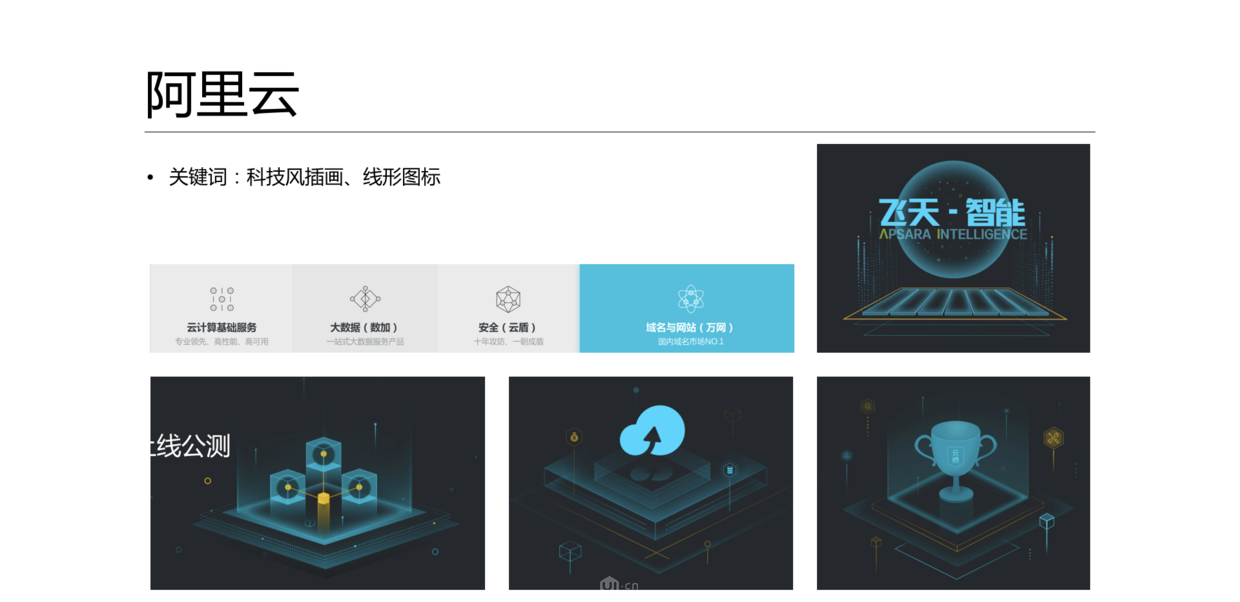
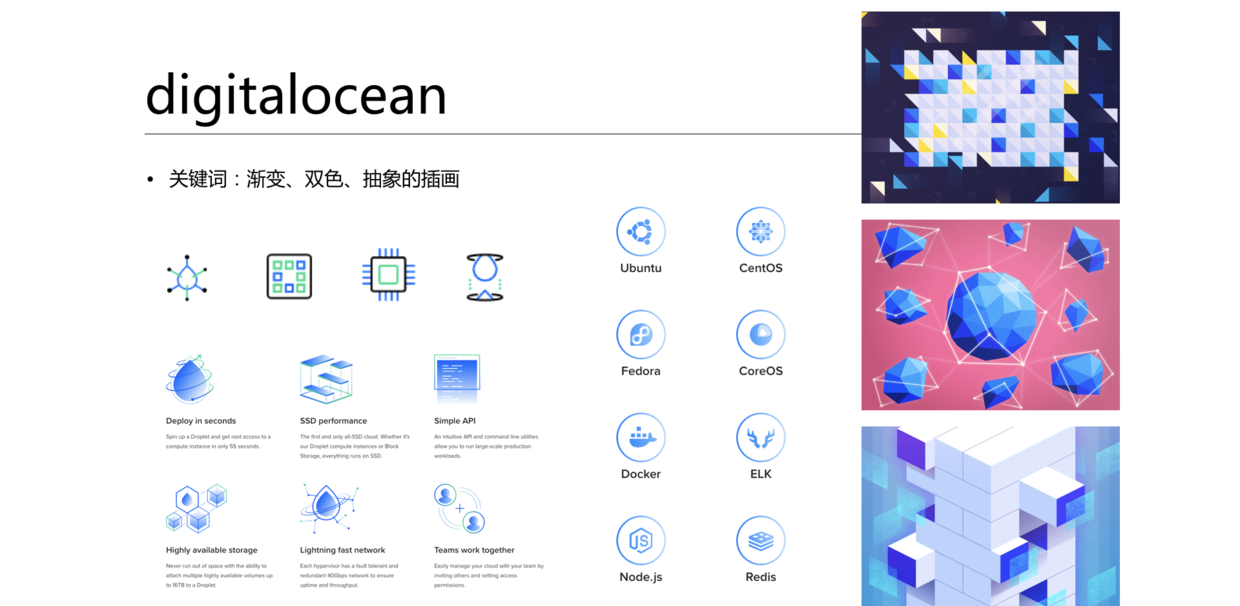
五、视觉——图形
图形分析,包括:icon、插画、架构图...可以给每个竞品的风格下定义:扁平、渐变、线形、立体、isometric、2.5D...




最后提炼一下关键词,总结流行趋势。

六、交互——动效
一个网站设计的细节是否成功,就看动效。传统的交互反馈主要体现在button的hover状态等等上面。然鹅,很多网站在追求更多的趣味性,这一点阿里云真的很棒。icon、banner等等也能在鼠标hover时产生交互动效。

另外一种动效,则是gif动画的应用,真的是很流行啊~

七、交互——信息架构
这个其实已经超过了视觉设计范畴,留到以后再说吧~
最后就是综合上面的分析,归纳总结自家官网的优缺点,甚至做一个SWOT分析~